BẬT MÍ CÁCH PHỐI MÀU SÁNG TỐI TRONG PHOTOSHOP
Phối màu là một công việc khá khó khăn đối với các designer mới vào nghề, đặc biệt là việc phải kết hợp sáng tối như thế nào cho đúng chuẩn để tạo nên một tác phẩm đẹp. Màu sắc góp phần rất quan trọng cho thiết kế của bạn trở nên sinh động. Hãy cùng ITPLus theo dõi một số tip phối màu dưới đây, hy vọng nó sẽ giúp ích cho bạn trong quá trình trở thành một designer chuyên nghiệp nhé.
Mẹo nhanh chọn đúng màu:
Để chọn đúng được màu mà bạn muốn, trước hết bạn phải chọn đúng hai màu:
- Màu trung tính: bao gồm xám, đen, trắng hoặc màu be/nâu
- Mầu nhấn: là những màu mà bạn thích, bất cứ một màu nào mà bạn muốn.
- Từ 2 lựa chọn này, bạm có thể thỏa sức sáng tạo nên hàng chục màu sắc khác nhau bằng cách pha trộn thêm màu sắc trắng hoặc đen.
Hiểu về độ sáng, tối của màu:
Sắc độ sáng, tối là những thuật ngữ mỹ thuật trong việc điều chỉnh đổ sáng, tối của một màu sắc bằng việc thêm sắc trắng hoặc sắc đen vào một màu cơ bản.
Lợi ích của nó là gì?
Nó giúp đơn giản hơn cho việc lựa chọn màu của bạn. Bạn tối giản sự lựa chọn hơn và thiết kế của bạn sẽ không bị rối mắt, rõ ràng và đồng bộ hơn.
Nếu chỉ sử dụng mắt thường thì sẽ thật khó để chọn độ sáng tối cho bảng màu. Nhưng đừng lo, hiện nay đã có rất nhiều công cụ có thể hỗ trợ cho bạn trong việc này, hãy cùng xem gợi ý dưới đây nhé.
Colour code
Đơn giản nhất là tạo bảng màu với Colour Code. Bạn chỉ cần chọn một cách phối màu trên (monochrome, monochrome & xám nhạt hoặc monochrome & xám đậm đây là lựa chọn chuẩn nhất khi tạo bảng dựa vào màu sáng và tối). Sau đó kéo chuột tới khi thấy được cách phối màu mà bạn ưng ý.

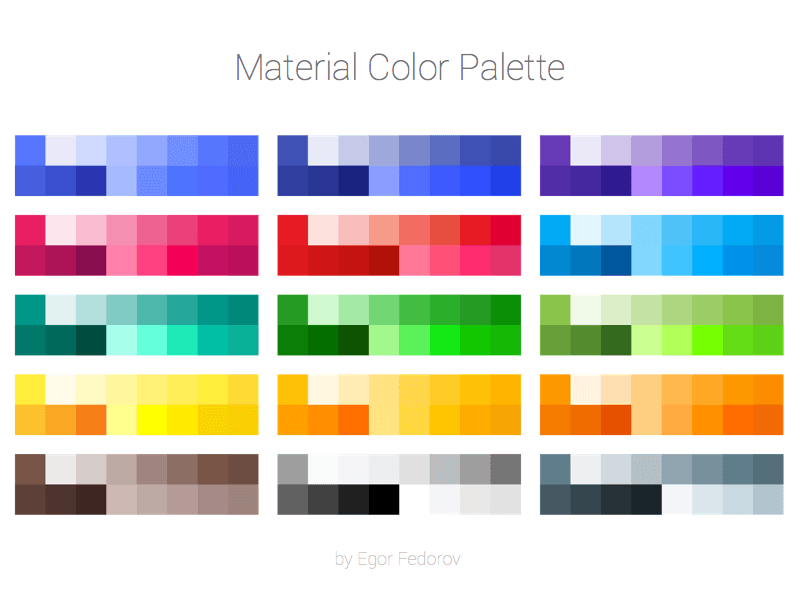
Material Palette
Material Palette sẽ phức tạp hơn một chút nhưng nó cũng rất tiện dụng. Material Palette sẽ đưa ra cho bạn một số màu sáng, thêm một số màu trung tính và chỉ dẫn bạn để chọn 2 màu. Với việc này, bạn sẽ được cung cấp tự dộng một bảng màu từ lựa chọn đầu tiên ( màu hướng sáng và hướng tối), sau đó là chọn màu trung tính và màu nhấn.

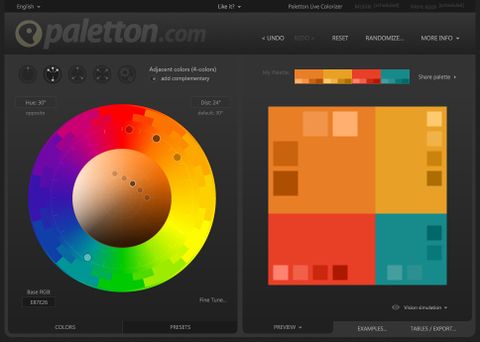
Paletton
Chế độ đơn sắc của Paletton tự động phân loại ra một bảng màu hướng sáng và hướng tối từ một màu gốc mà bạn đã chọn ở bánh xe màu, hoặc nhập một mã RGB với một sắc độ cụ thể. Bạn có thể dùng chế độ Free style để thêm 2 đến 4 màu gốc. Ngoài ra thanh Presets còn cho bạn nhiều lựa chọn hơn dựa trên màu gốc đã chọn.

Ứng dụng sắc độ sáng và sắc độ tối
Hình thành phong cách hoặc chủ đề
Việc lựa chọn ứng dụng sắc độ sáng và tối vào trong thiết kế chính là cách nói lên phong cách hoặc chủ đề mà bạn hướng tới. Phong cách và chủ đề có rõ nét hay không nằm ở chính việc lưa chọn màu sắc chủ đạo của bạn.

Tạo tương phản
Độ tương phản làm nên sự sống động và độc đáo cho mọi thiết kế. Sử dụng độ tương phản sẽ làm nổi bật những điểm bạn muốn phô bày trong thiết kế. Đừng ngần ngại sự tương phản sẽ làm hỏng thiết kế của bạn mà hãy thử áp dụng, nó sẽ cho bạn phải bất ngờ.

Tạo độ sâu và chiều không gian
Đây là một trong những công dụng tuyệt vời của việc ứng dụng sắc độ sáng và sắc độ tối vào trong thiết kế của bạn.

Sử dụng phông nền trong suốt sẽ góp phần làm phong phú bảng màu của bạn: khi bạn xếp 2 lớp sắc độ sáng và tối trong suốt với nhau, bạn tạo ra một sắc thái mới. Hoặc bạn cũng có thể sử dụng phông nền trong suốt như một miếng cắt để tạo ra sắc độ sáng và tối khi xếp một lớp màu trong suốt lên nền trắng hoặc đen.
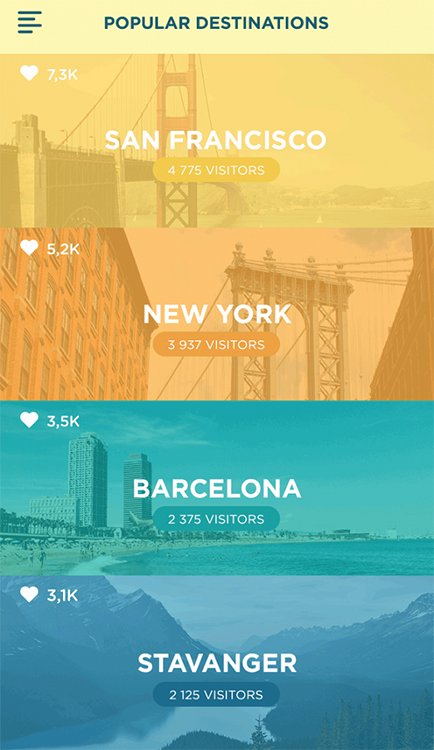
Tạo tính liên kết trong brading
Với một màu gốc, bạn sử dụng độ đậm nhạt của nó sẽ góp phần tạo ra nhiều lựa chọn và hiệu quả trên các phần của sản phẩm làm các thiết kế nhìn rõ ràng và thống nhất hơn.

Hòa trộn
Nếu những màu tương phản làm thiết kế của bạn bắt mắt và sống động hơn thì việc thay đổi theo hướng khác sẽ giúp nó trông nhẹ nhàng và hòa hợp hơn.

Dùng gradient
Nếu bạn muốn thêm nhiều sắc độ sáng và sắc độ tối trong một lần thì Gradient là sự lựa chọn tuyệt vời. Đặc biệt khi bạn sử dụng hiệu ứng trong suốt (transparency effects) để thêm màu vào thiết kế.
Tạo khối và pattern
Bạn không nhất thiết phải sử dụng sắc độ sáng và sắc độ tối trong cùng một lần, thay vào đó bạn hoàn toàn có thể sắp xếp và kết hợp chúng để tạo khối, pattern hoặc các yếu tố đồ họa để làm thiết kế của bạn hấp dẫn hơn.
Đơn giản và tách biệt
Áp dụng sắc độ sáng và sắc độ tối trong một thiết kế dùng 1 màu, 1 tone hay saturation sẽ giúp ích cho việc phân biệt các chi tiết với nhau. Nếu lượng thông tin cần sắp xếp quá nhiều, hãy nghĩ tới dùng các dải màu. Nó sẽ giúp bạn có được hình dung rõ về những phần trong layout.
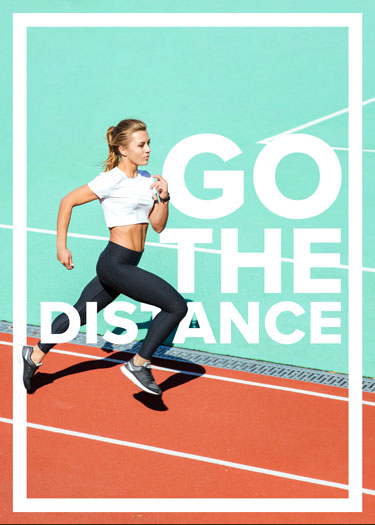
Ứng dụng vào các đoạn text
Linh hoạt áp dụng các sắc độ sáng và tối vào các đoạn text. Các đoạn text không chỉ bó hẹp trong các gam màu trắng hay đen mà cần có sự sáng tạo để tạo nên sự đa dạng cho các thiết kế của bạn.
Hãy giúp cho thiết kế của mình phong phú hơn với việc sáng tạo ra các màu mới qua việc thêm các sắc độ sáng và sắc độ tối.
Đơn giản thôi
Với những thiết kế theo phong cách tối giản, hãy lựa chọn bảng màu đơn sắc ( monochromatic). Việc phối màu này ngoài giúp bạn có thêm nhiều sự lựa chọn mà vẫn đảm bảo sự đơn giản và tính thẩm mĩ chỉ với 1 màu.

Đừng ngại kết hợp
Hãy làm cho bộ thiết kế của bạn trở nên tinh tế và bắt mắt hơn với việc thử kết hợp hai sắc độ sáng và tối.

Hy vọng với những gợi ý trên đây sẽ giúp cho các designer của chúng ta có thêm những kiến thức về cách phối màu sáng và tối đúng chuẩn để có thể tạo ra được những thiết kế thật bắt mắt và sáng tạo. Chúc các bạn thành công!
Nhận xét
Đăng nhận xét